著名的入口網站 PChome 終於推出了 Blog 服務。究竟之前以新聞台曾風雲一時的 PChome, 其 Blog 服務有什麼不同, 讓我們來檢視看看。
首先只要你是 PChome 的會員, 就可以直接登入使用 Blog 的服務, 在第一次登入時會有精靈引導你一步步設定好你的 Blog。
下圖是 Blog 基本資料及版型的樣式設定畫面:

只提供 10MB 空間, 有點小氣, 不知正式推出時會不會加大!?

管理介面的項目:

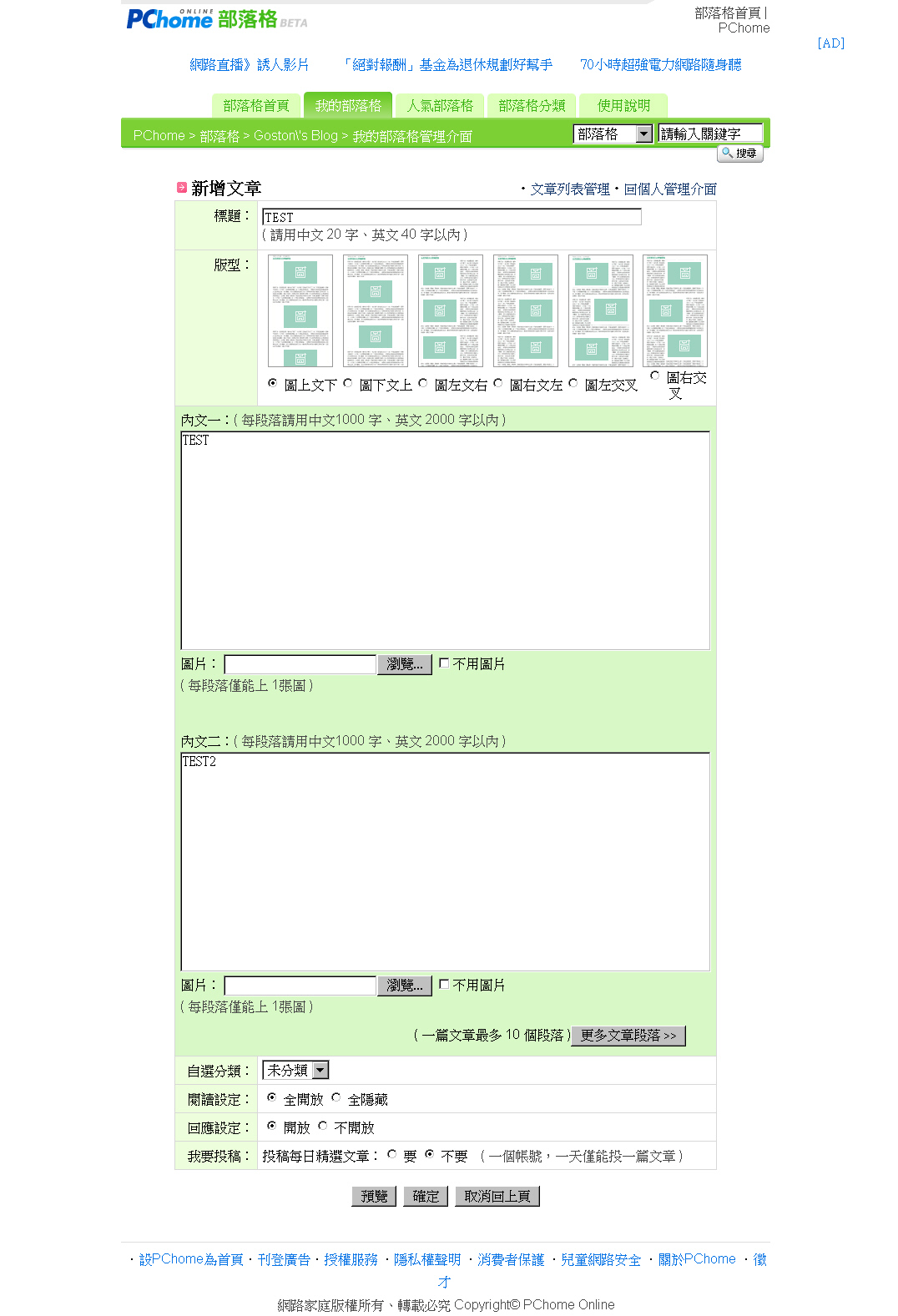
新增文章時的畫面:

按下上圖畫面上的「更多文章段落」按鈕會出現如下畫面:

從這裡看得出 PChome Blog 的文章編輯概念有別於一般常見的 Blog 系統, 它是以「段落」為主要的單位。一個段落可以配合一張圖, 若要繼續新增文章的段落就繼續按畫面上的「更多文章段落」按鈕。這點是 PChome Blog 比較特別的地方。
文章發表後看起來如下圖, 在主畫面只會顯示第一段的內容, 按下畫面上的「繼續閱讀」便可顯示完整文章。

系統本身也提供了一個留言板的功能, 不用再另外安裝了:

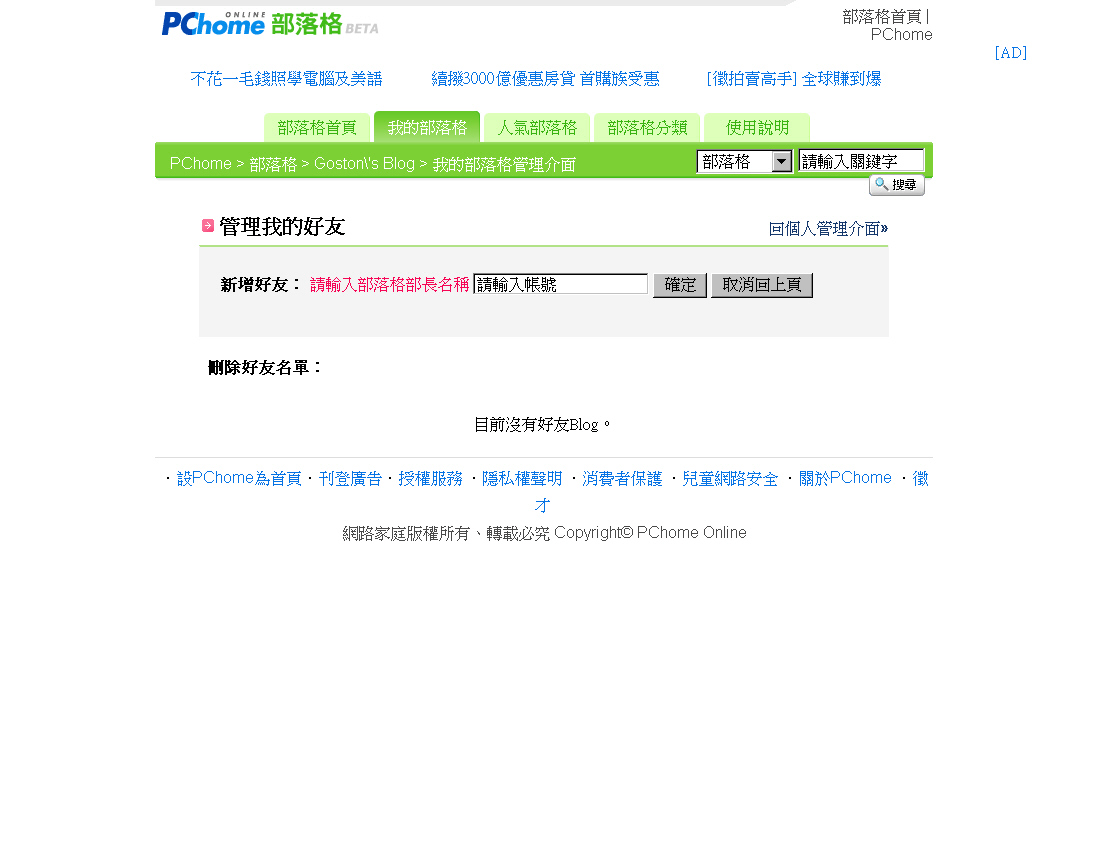
友站連結的管理, 目前似乎不支援站外連結:

其它比如說文章的回應功能也有, 只是擺放的位置並不明顯, 且回應的留言也不會在畫面上直接顯示出來。得進入回應留言頁面後再按下「回應列表」才能顯示, 但此時回應的該篇文章內文又不會顯示, 操作起來較不方便:

而我認為最重要的 Trackback 功能, 在 Beta 版中則未提供, 希望未來正式推出時能夠補上。至於版型自訂 CSS 等功能在目前的 Beta 版中似乎也都還沒見到。
總結來說, 可以從這個 Blog 系統中看出 PChome 想在激烈的 Blog 市場中摻一腳的野心相當大。不過, 以現階段提供的功能來說, 仍有不足之處。如果你不想要動太多腦筋在版型的修改, 只是想有個連線速度快的 Blog 系統能寫寫文章, 可以試試 PChome 的部落格服務。
相關連結: