對於常撰寫 CSS 的人, 應該多少有使用一些輔助的 CSS 編輯軟體來協助開發的工作吧!? 在 IE 上有「Internet Explorer Developer Toolbar」, 而在 Firefox 上則可透過「Firebug」、「Web Developer」這兩個擴充套件來輔助 CSS 的撰寫。
然而, 不管是使用哪套瀏覽器的輔助工具來撰寫 CSS, 我們仍得等到 CSS 上傳到網站後, 才能看到所編輯的 CSS 在另一個瀏覽器下呈現的樣子。
那麼, 有沒有哪一套工具能夠「同時」又「即時」顯示這兩個最多人使用的瀏覽器在編輯 CSS 後呈現的結果呢!?
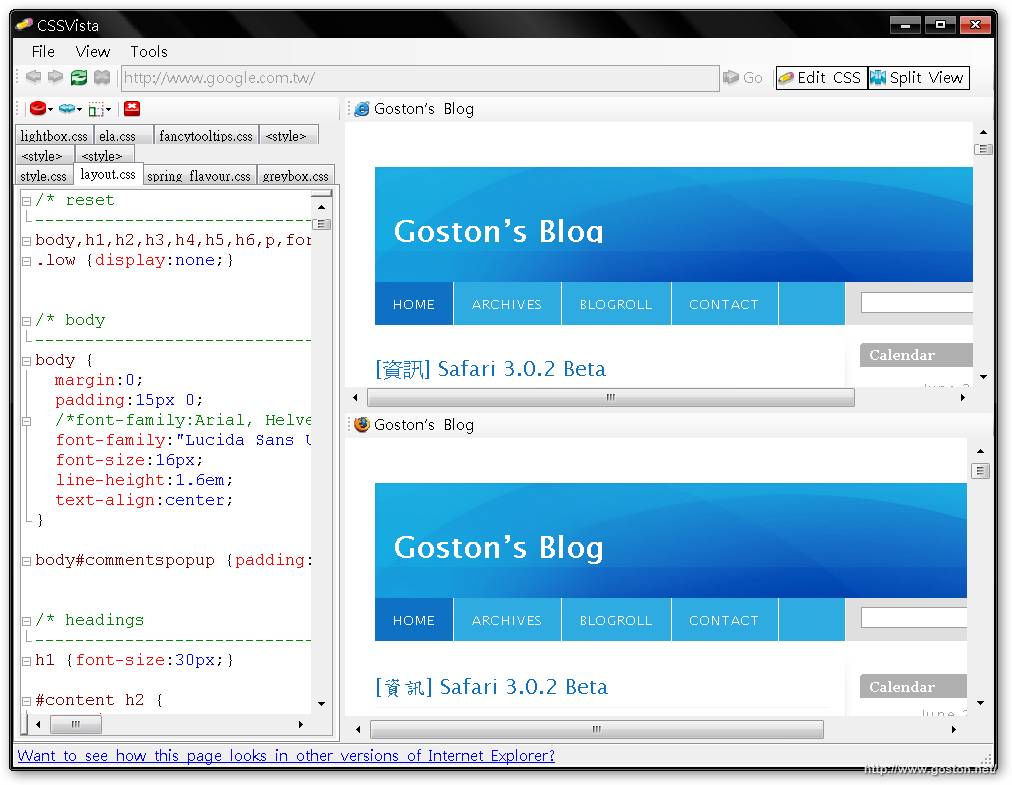
「CSSVista」就是一個能夠同時支援 IE 及 Firefox 的 CSS 編輯軟體, 你可以即時的在「CSSVista」中預覽這兩種瀏覽器呈現頁面的結果, 如下圖:
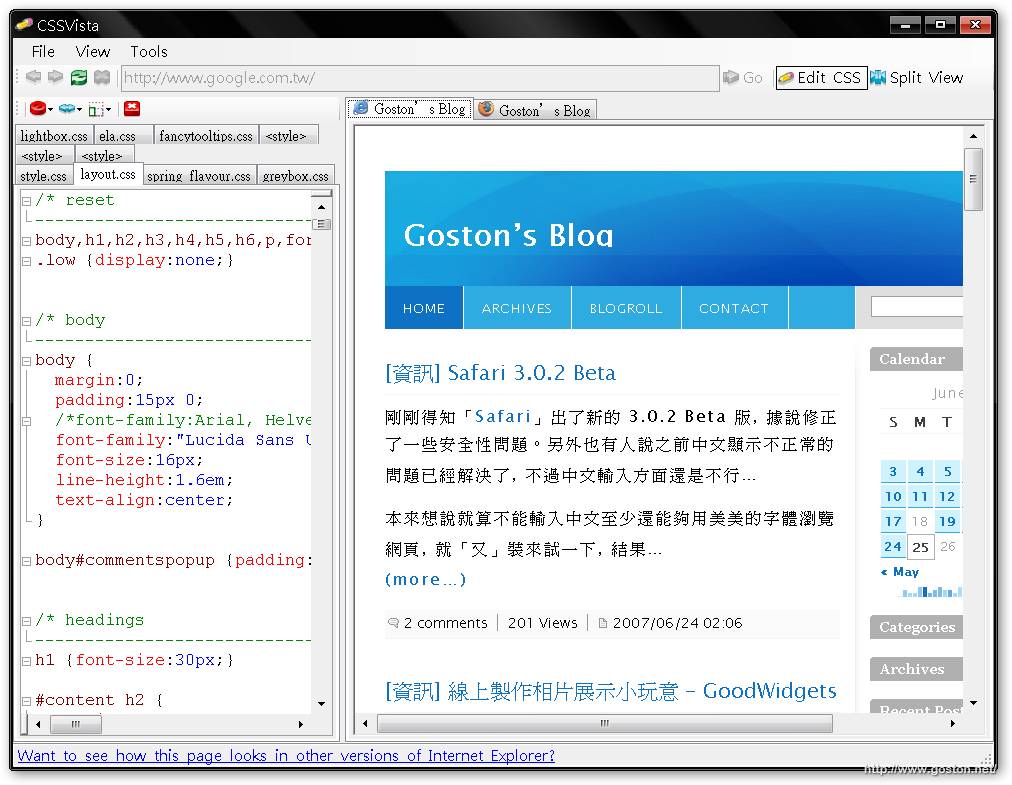
如果你討厭分割視窗, 也可以用頁籤的方式切換 IE 和 Firefox 的顯示:
除了支援即時顯示的功能外,「CSSVista」也有 CSS 語法提示的功能, 常開發 CSS 的人不妨試試這套軟體哦!
相關連結:
[tags]CSS[/tags]


讚!
我也來看看!
請教一下!
有試過他的 IE 支援的是幾版的嗎?(6 or 7)
還是可以一起支援 XD
@tanjun
我電腦是裝 IE7 啦, 不過我想它是依電腦中 IE 的版本來顯示…
這點子不錯
不過根據電腦中的ie版本來顯示的話…..好像只是少了個開瀏覽器的動作,用途又被侷限住了。
太棒的一個CSS編輯軟體啦!最近正想更新版面,想到得在IE和火狐上做測試就覺得頭大,現在有這個軟體真是一大幫手啊~
多謝介紹分享囉:)
這個編輯器還真方便,能加上其它(FX IE 之外)的話會更不錯
不错 支持一下~
樓主寫得比較專業,不錯!
謝謝介紹正好需要它的幫助,謝謝!
不好意思
第一次使用此軟體
google找過教學沒找到
所以想請問一下
用此軟體來看blog的話
是要在css的管理頁面網址來用cssvista編輯
還是要用首頁來用cssvista來編輯??
謝謝
因為我用首頁的網址來編輯
沒有多現多畫面(左邊有css)
用css的管理頁面網址來用cssvista編輯就有出現
太棒了!!