今天要介紹給大家的是一款硬漢專用的網頁編輯器:「Coda」。為什麼說它是硬漢專用呢!? 那是因為它不是一款像「FrontPage」或「Dreamweaver」般所見即所得 (WYSWYG) 的網頁編輯器, 它是一款要靠網頁設計師硬刻程式碼的編輯器。
既然「Coda」定位為網頁編輯器, 當然會有網頁編輯的相關輔助功能, 不然和用「記事本」硬刻有什麼差別呢? (用「記事本」開發網頁及程式的, 我們稱他為「英雄」, 自古英雄多薄命… 呃…)
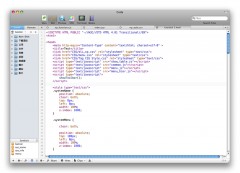
如你所見,「Coda」的整體介面相當簡潔且洋溢著濃濃的 MAC 風, 在 MAC OS 下使用完全不會覺得突兀, 也符合了網頁設計人員對「美」的要求。
前面提到「Coda」會有網頁設計的相關輔助功能, 最基本也最重要的自然就是程式碼自動完成的功能啦:
另外, 如果能有錯誤提示功能就更完美啦! 如你所見,「Coda」不止會將有問題的地方標示出來, 還會說明為什麼錯:
「Coda」還提供了一個稱為「Clips」的剪貼版, 讓網頁設計人員將常用的程式碼片段存放於此處, 供後續開發使用:
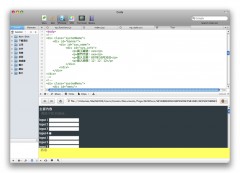
即時預覽功能也不可少, 不然要看成果都得先將文件存檔, 然後再用瀏覽器開啟豈不瘋了?
接下來是我最喜歡的功能, 也是我買「Coda」的主因:「CSS 編輯器」, 只要點一點並輸入所需的值就自動幫你產生好 CSS 程式碼:
寫到一半發現某個東西的用法忘了也沒關係, 只要將關鍵字選取後, 透過右鍵選單就可以馬上查閱到使用方法及說明:
承上,「Coda」還提供了 HTML、CSS、PHP 及 JavaScript 的線上參考手冊供開發人員隨時查閱:
除了編輯功能外,「Coda」也提供了站台管理的功能, 不止可以直接將編輯好的網頁上傳到主機上, 還可以直接編輯主機上的資料。對於需要進階操作的人,「Coda」也直接提供了 Terminal, 讓使用者直接連上主機下達指令:
對了!「Coda」也支援多人共同編輯文件的功能, 只是我身邊沒有其他人可以和我一起測試… 冏rz
你是網頁設計師嗎? 你想學習網頁製作嗎? 你正在找一套不會產生多餘廢 Code 的網頁編輯器嗎? 快到「Coda」官方網站下載試用版本來試試吧!
相關連結:
[tags]HTML, CSS, JavaScript, Coda[/tags]









不知道大大有沒有用過 TextMate? 不知道兩個相比較的感覺如何.
不過 TextMate 目前對於 CJK 這些兩倍寬的字元支援得很差 XD 看起來 Coda 這點好多了..
@ericsk
我沒用過 TextMate 耶,不過免費的 Smultron 倒是還不錯,對中文的支援也蠻好的,只是 Smultron 的自動完成有缺點… XD
Smultron和Textmate的定位都比較接近文字編輯器,而非專為網頁編輯而設計,所以我想和Coda比是不太合適的。純論文字編輯器,日系的通常比較好用,主要在於雙位元的支援。不然BBEDIT應該是最強。
TEXTMATE我覺得編碼上有很大問題,所以沒辦法考慮。以免費軟體來說,Smultron很可愛、也不錯用,所以我會比較推薦。
Goston大大的介紹,我終於有機會更了解它一點。
雖然它一直都躺在我的小白裏。呵
收入黑米囉~
Coda 是付费的哟
@炎藤
是的, Coda 是付費軟體…
改天來測一下共同編輯吧
我也沒試過…
請問怎麼跟圖五一樣,可以看到預覽的?
@applecc
工具列上的 Preview 圖示按下去…
Coda 是付费的哟… 請問怎麼預覽的?
各位看官…帶點腦好嗎。
如果Dreamweaver只有所見即所得大概沒人會想用它吧,因為所見還真不等於所得XD
Dreamweaver好在
彈性的作業環境與偏好設定
空白鍵支援html+css屬性快選
完整的顏色盤選色
區塊標籤快選列
etc…